複数の地点や道順などのマップを埋め込みたい!
久々のフォローシリーズ。
お客様から問い合わせがあったので、こちらでもご紹介します。
コムログクラウドには便利な地図挿入機能があります。
ただし一箇所しか表示できない。
例えば、
会社と工場の場所を同時に表示したいとか、
駐車場と店舗を表示したいとか、
各地に散らばっている支店を全部表示したいとか
駅からのルートを表示したいとか
地図の使い方にもいろいろあります。
それをページ内に埋め込みたいとなった時には、
標準機能では難しいので、下記の手順で埋め込めますので
お試しください。
まず使うのは、Google Mapのマイマップ機能
【1】マイマップにアクセス
まずは、
GoogleMapにアクセスします。
(この時にGoogleのアカウントでログインが必要です)
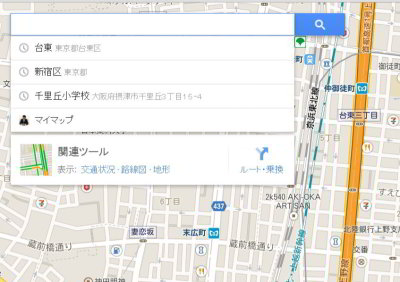
そうすると住所等検索する場所をクリックすると
下記のズのようにマイマップって表示されます。
マイマップをクリックすると下記の画面のようになります。
新規の場合は「作成」を押してください。
【2】マップを作る
マップには、ポイント、ルートなどを表示できます。
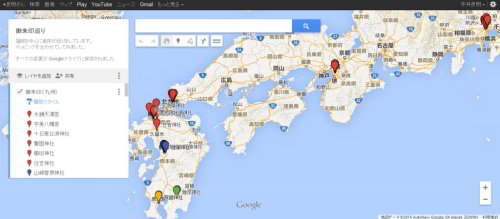
個人の趣味の御朱印マップですが、御朱印を頂いた全国の神社仏閣を
マッピングしています。
上で利用しているのは、ポイントだけですが、

上のツールを使うとラインを描いたり、ルートマップとしても使えます。
【3】ページに埋め込む
マップが出来たところで、ページに埋め込みます。
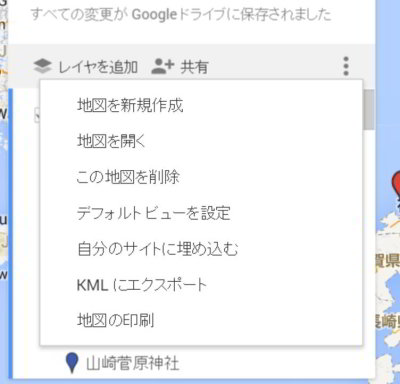
レイヤを追加、 共有の一番右の 「・・・」を押すと
下記のようにメニューが展開しますので、
自分のサイトに埋め込むをクリックします。
すると中央に下記のようにウインドウを開きます。
そして、中のソースコードをそのままコピーします。
【4】ページに埋め込む
コピーしたソースをコムログクラウドのページに埋め込みます。
ページ作成で、開いたエディタに移動します。
そのままソースコードを貼り付けても、表示されません。
アイコンの一番後ろの「ソース」を選んでください。
適宜:幅(width)や、高さ(height)は、変更してください。
これで、埋め込み終了です。実際に埋め込まれた地図は
下のようになります。
左上の

このマークを押すとメニューが開きます。
ラインを使うとこんな感じになります。
いろいろな活用ができると思いますので、お試しください!







 このマークを押すとメニューが開きます。
このマークを押すとメニューが開きます。 著書
著書
 ツイッターアカウントは、@comlog
ツイッターアカウントは、@comlog