
無料の画像編集Pixlr Editor(ピクセラエディター)編
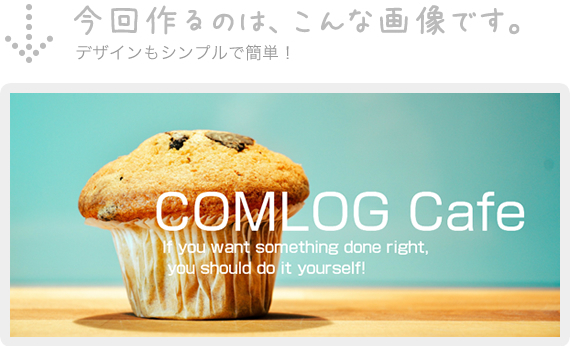
ホームページのヘッダー画像は自分で作れます!
みなさん、ホームページのヘッダー画像は自分では作れないと諦めていませんか?
画像編集ソフトをお持ちでない方でもヘッダー画像は作れます!
PCとインターネットの環境さえあればOK、インストールの必要もありません!
無料の画像編集Pixlr Editor(ピクセラエディター)を使用して、
自分でオリジナルのヘッダー画像を作成してみよう!

作業の流れをザックリご紹介(目次)
 | 1. ピクセラエディターにアクセス インターネットの環境下で、 パソコンでアクセスして下さい。 |
 | 2. 画像を開く 作りたいサイズよりも 大きい画像をご用意ください。 |
 | 3.サイズ変更(幅)・・・全体縮小 幅を基準にして全体を縮小。 |
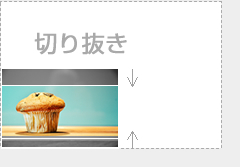
 | 4. サイズ変更(高さ)・・・切り抜き 上下を調節して切り抜き。 ヘッダー画像らしい比率に整えます。 |
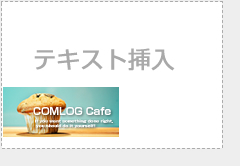
 | 5. テキスト挿入 好きな文言を入力し、色、配置を決定。 |
 | 6. 完成です 出来たら保存をしておきましょう。 |
大きな流れをイメージ出来たでしょうか?
イメージできたら、詳しい操作手順へと進みましょう。
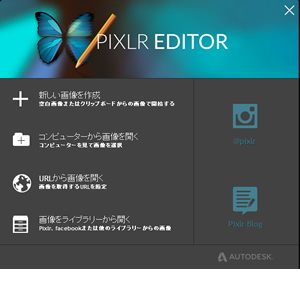
1. ピクセラエディターにアクセス
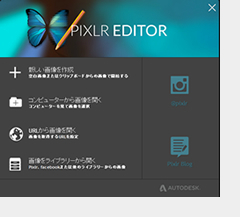
1. PCでピクセラエディターにアクセス
こちらからアクセス出来ます→ http://apps.pix
(
今回は、940×418pxのサイズの画像を作ろうと思います。

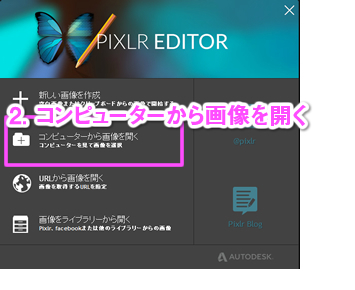
2. 画像を開く
1. [ コンピューターから画像を開く ]を選択
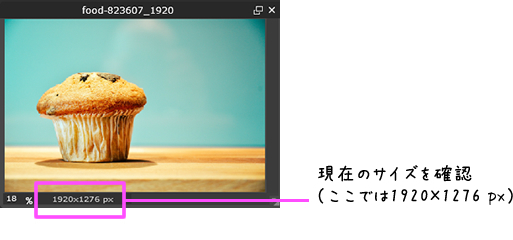
2. 任意の画像を選択 (ここではマフィンの写真を選択します)


3. サイズ変更(幅)・・・全体縮小
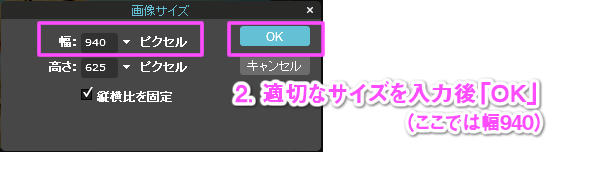
1.上部メニュー [ 画像 > 画像サイズ ] をクリック
2.適切なサイズを入力し(ここでは940と入力します)「OK」を押す
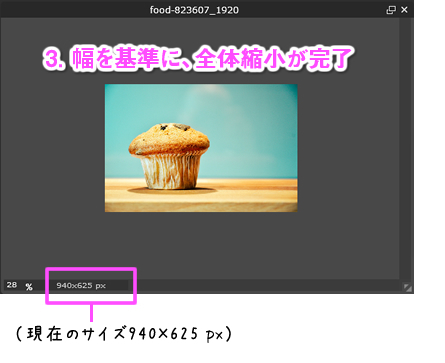
3.幅を基準に全体の縮小が出来ました




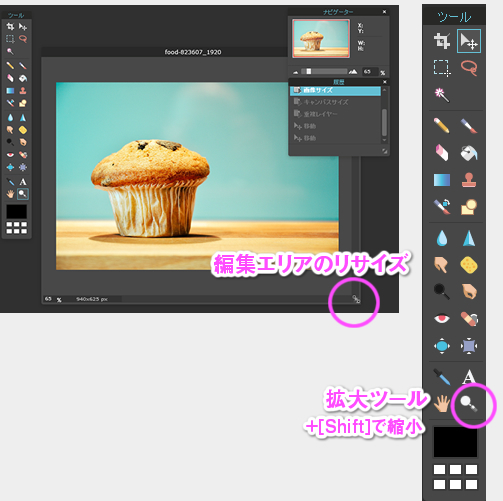
編集対象の画像が小さくなっていませんか? 画面を見やすく整えましょう。
(参考例)
編集エリアのウィンドウの右下をドラッグして拡大。
虫めがねアイコンの[拡大ツール]で写真を見やすい大きさに。

4. サイズ変更(高さ)・・・切り抜き
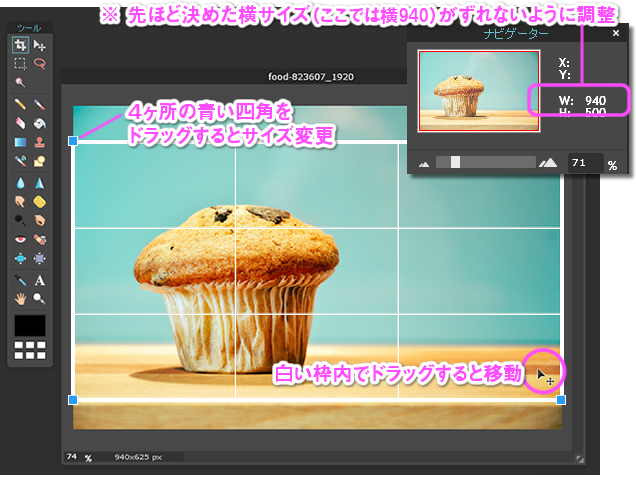
1. [切り抜きツール]を使用し、始点から終点までドラッグ、
適切なサイズ (ここでは高さ418) に調整後、[Enter]を押して確定。
2. 切り抜きが出来ました。



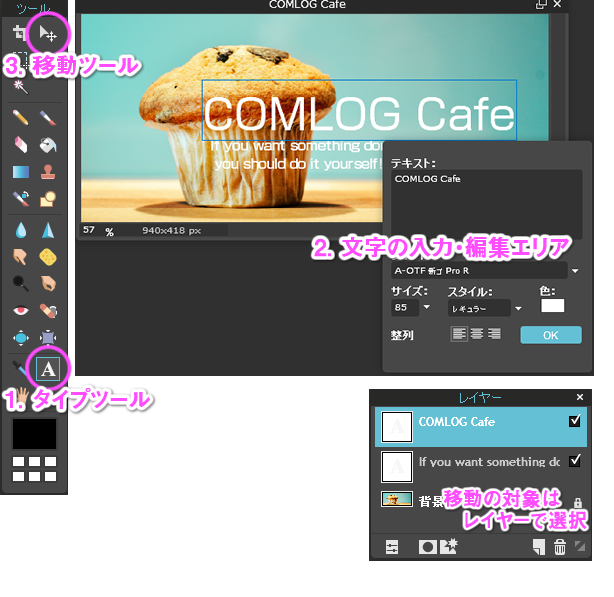
5. テキスト挿入
1. [タイプツール]を使用して文字を入力
2.フォント、サイズ、色などを編集し[OK]を押して確定
3.移動させたい場合は[移動ツール]を使用し、レイヤーで対象を選択して移動させます

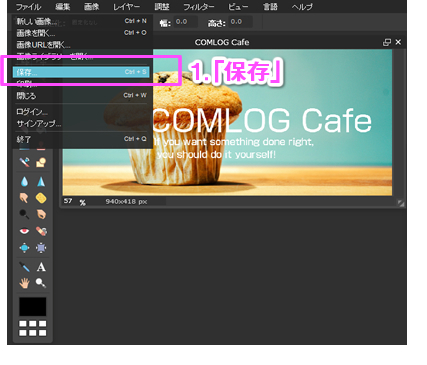
6. 完成
1.完成したら、上部メニュー [ ファイル > 保存 ] をクリック
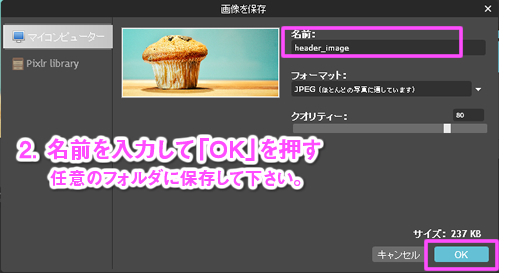
2.名前などを入力後「OK」ボタンを押す。任意のフォルダに保存し作業終了です。


※ヘッダー画像用の保存とは別に、編集用のファイルを残したい方は、もう一度 [ ファイル > 保存 ] をクリックし、名前の下にあるフォーマットを「PXD(レイヤー化したpixlr画像)」と変更して保存して下さい。

ヘッダー画像だけでなく、同じ手順でホームページに使うバナー画像も作れますので、みなさんも自由に作ってみて下さい!