ホームページが出来たところで、何をするのか?
今回は、Facebook編です。
基本は、Twitterと同じです。
ホームページやブログは、何年たっても検索エンジンの対象になります。
しっかりコンテンツをためていくことで、最終的には、効果が高いのですが、
やはり、書いた時に見てほしい、知ってほしいと思いますよね。
そのための手段が、ソーシャルメディアです。
ブログで書いたことをソーシャル上で話題にするということです。
タイムリーに反応がもらえたり、問い合わせがあったりもします。
ただ、ツイッターとの違いは、
あなたの発言を見ているのはごく近い人だけだということです。
つまりはあなたのFB友達ですね。
さらに、FB友達の全員が、あなたのその発言を見ているわけではないのです。
みなさんもFacebookにログインした時に友達の発言を見るのは、
ほとんどニュースフィードと呼ばれる真ん中の部分でしょう。
このニュースフィードに流れる人数は、250人とも言われています。
例えばFB友達が300人いたとしても、1000人いたとしても、
250人までにしか表示されないことになります。
そして、この250人はどうやって選ばれているかというと、
よく自分自身がコメントを書き込む人やいいね!を押す人が
ニュースフィードに表示されるようになっています。
そこで、自分の記事をどうすれば読んでもらえるか、
コメントを貰えるか、いいね!を押してもらえるか、を
考えなければなりません。
なぜなら、反応をもらうごとに、友達のもとに発言が届きやすくなるのですから、

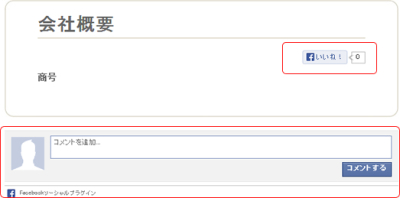
記事の上のいいね!ボタンと 記事の下のコメントボックス
ということで、まずはホームページ(コムログクラウド)との連携設定をしましょう。
管理画面上には、まず3つのチェックボックス。
1.いいね!ボタン設置
各ページにいいね!ボタンを設置できます。
2.コメント欄の設置
各ページにコメント欄を設置できます。
3.Facebookのコメントの通知機能
コメント欄にコメントが付いたかどうかわかりにくいもの
そこでコメントがあったかどうかのメールを送るようにしました。
そして、この機能を使うには、
Facebookにこのホームページは私が管理してますよ。と伝える必要があります。
そこで必要なのが、
「FacebookアプリID」「FacebookユーザーID」です。
最近のFacebookの仕様変更で、この2つがないときちんと動いてくれなくなりました。
さて、取得方法がちょっと大変ですが、下記サイトを見ながら取得してください。
FacebookアプリIDの取得
FacebookユーザーIDの取得
Facebookの確認画面も少しづつ、日々変わっていますので、
マニュアルと全く一緒でないかもしれません、
ある程度わかると思います。
取得して設定をするとホームページと連携が出来上がります。
といっても、設定だけしてもなんの効果もありません。
つづいては、このFacebookを活用する方法です。
近々行われるセミナーやイベントスケジュール

著書
「読み書きそろばんソーシャルメディア!」
アマゾンの販売はこちら


 ツイッターアカウントは、@comlog
ツイッターアカウントは、@comlog