
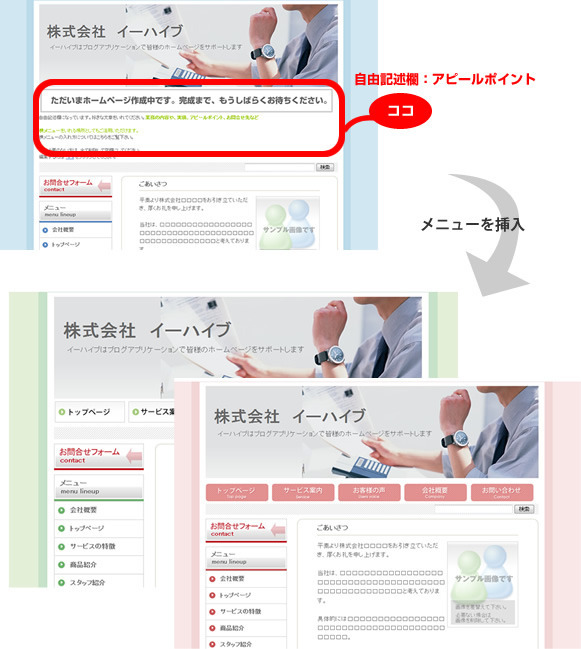
コムログクラウドのテンプレート、タイプ0~2には、アピールポイントという自由記述欄(自由に編集していただけるスペース)がございます。
このスペースは、記事ページにも表示されています。
そのため、横メニューをいれる場所としても、利用することが可能です。


自由記述欄のアピールポイントエリアに、下記のようなメニューを入れて、横メニューを作ってみましょう。

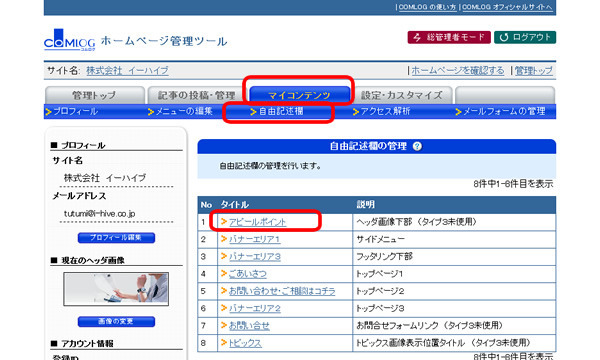
STEP1管理画面から、自由記述欄「アピールポイント」を開きましょう

管理画面から、[マイコンテンツ]>[自由記述欄]>[アピールポイント]を開きます。

STEP2アピールポイントに、メニュー画像を貼り付けます。

イメージ編集の中に、メニュー画像を貼り付けます。
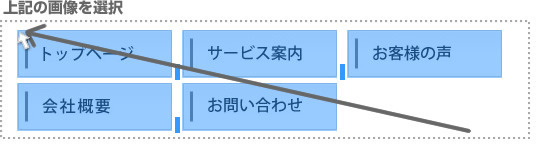
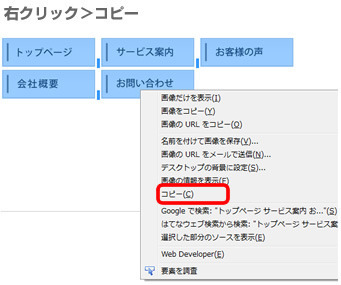
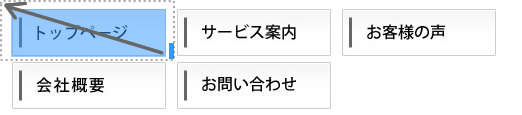
下記の画像を全て選択し、右クリックしてコピーしてください。(画像のコピーではありません)
メニュー画像(下の画像をコピーしてください)
↓↓↓↓この下から↓↓↓↓





↑↑↑↑この上まで↑↑↑↑


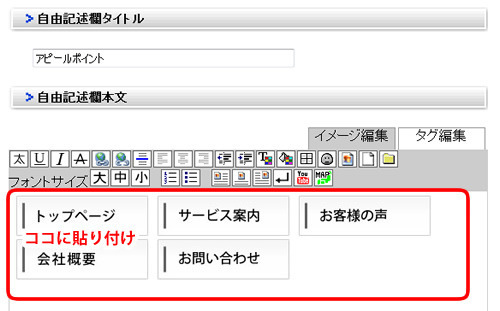
アピールポイントの中に貼り付けを行います。(右クリック⇒貼り付け)
(アピールポイントの自由記述欄に、最初に文章等、何かはいている場合はそれを削除してください。)

STEP3メニューにリンクを設定しましょう。

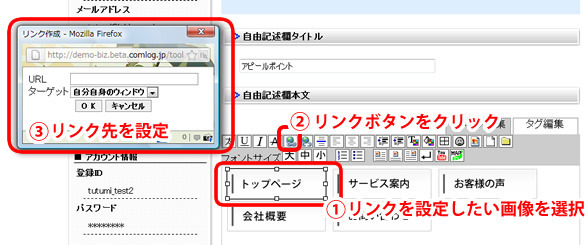
リンクを設定したい画像をクリックして、リンクボタンを押してください。
リンク先のURLを設定します。

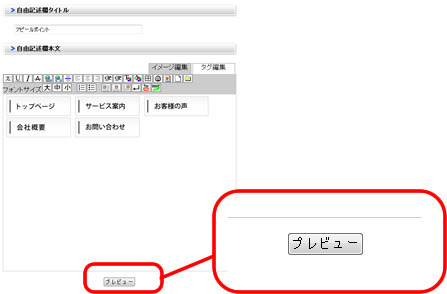
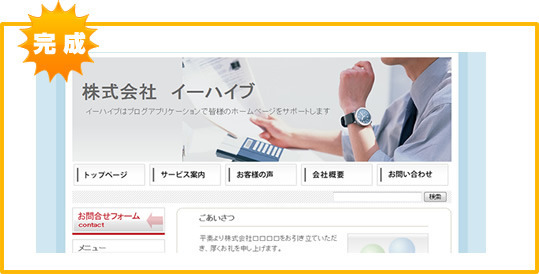
STEP4プレビューして確認しましょう。

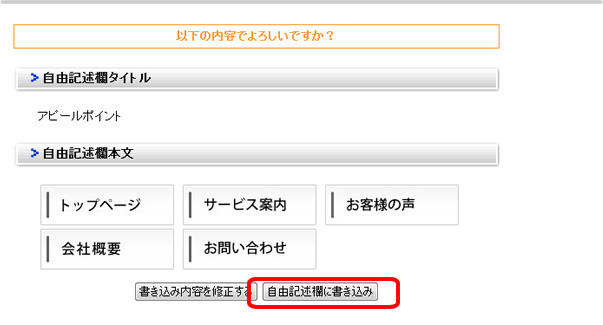
全部のメニュー画像にリンクの設定が終わったら、プレビューを押し、自由記述欄に書き込みます。




その他に下記のようなメニュー画像を用意しました。
上記の方法と同じように、コピーして貼り付けてご使用ください。
↓↓ご自由にお使いください↓↓







一つだけお使いいただく場合も、きちんと反転させて選択させてからコピーしてください。

※上記のメニュー画像のサイズでは、5つまで横に並べることができます。
6個目からは2行目になりますので、一行に収めたい方は、新しく挿入されるときに、どれか一つ削除してから入れられることをお勧めします。
