
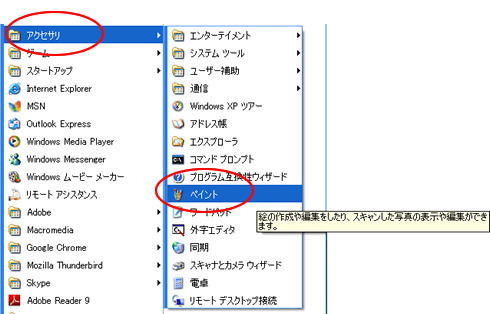
【1】まず、「ペイント」を起動させます
「スタート」ボタンから→「すべてのプログラム」をポイント、そのまま「アクセサリ」をポイントして出てきたサブメニューの中から「ペイント」をクリックします。

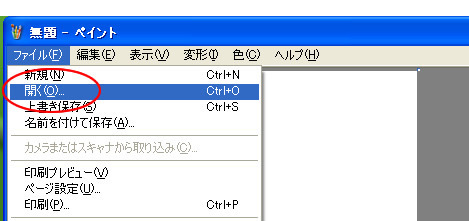
【2】ペイントで小さくしたい画像を開きます
メニューバーにある(画面上部)「ファイル」から→「開く」

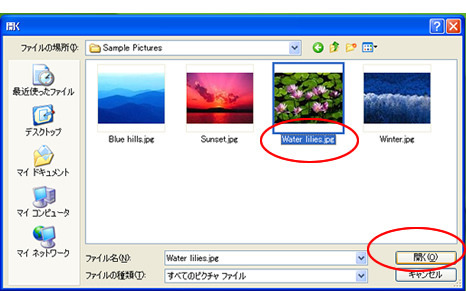
小さくしたい画像ファイルを選択し→「開く」をクリック

【3】開いた画像のサイズを確認したい場合 (必要なければ【4】へ)
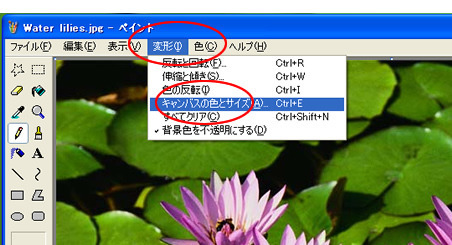
画像を開いたら、メニューバーにある(画面上部)
「変形」から→「キャンバスの色とサイズ」をクリック

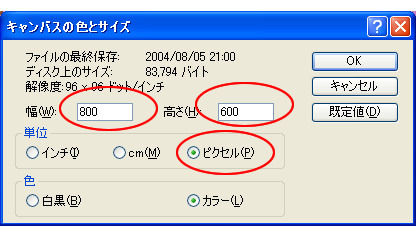
単位がピクセルで、幅と高さを確認できます。
確認できたら、「キャンセル」します。(この場合は「OK」でも問題ありません。)

【4】開いた画像のサイズを小さくする
画像を開いたら、メニューバーにある(画面上部)
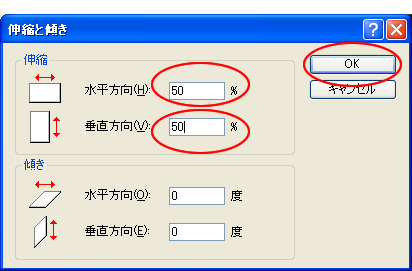
「変形」から→「伸縮と傾き」をクリック
(Vistaのペイントでは、「サイズ変更/傾斜」になっています。)
水平方向、垂直方向、どちらも100%となっていると思います。
ここに縮小したい数字を入れて、「OK」ボタンを押して下さい。
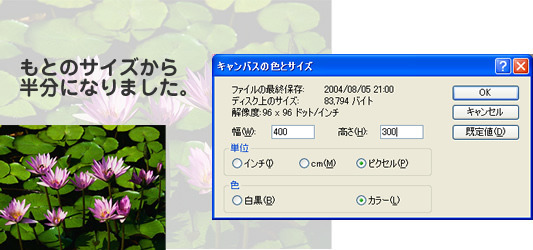
( ここでは半分の大きさになるように、50%と入力しています。 )

画像が縮小されたら、「ファイル」より「名前を付けて保存」をクリック。
任意の名前を付けて画像を保存します。

これで完了です。
管理画面から画像をアップロードして、記事などに挿入してみましょう!

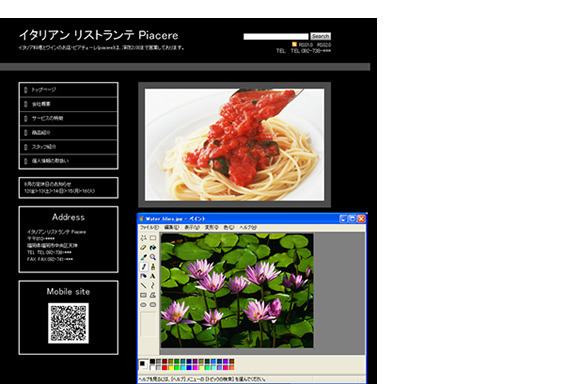
ペイントを使用する場合は「伸縮と傾き」ダイアログボックスを使い、%指定で縮小することになります。どのくらいのサイズが適当かわからない時は、段階を踏みながら縮小を行うと良いでしょう。又、画像を挿入したいと考えている場所をブラウザで開き、その上にペイントのウィンドウをかぶせるように配置し、相対的に目的の大きさに近づいているかを確かめるのも良い方法だと思います。
※ブラウザの「表示」・ペイントの「表示」が、基本である標準になっていれば、
記事に挿入した時も、ペイントで見えている画像と同じ大きさで表示されます。


%指定縮小を使って目的のサイズに縮小する方法をご紹介します。
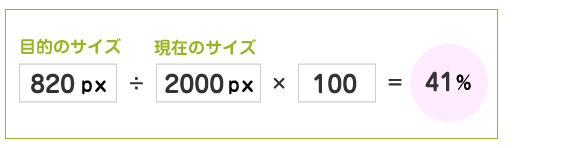
下図のように、横幅2000ピクセルの画像を横幅820ピクセルにしてみましょう。

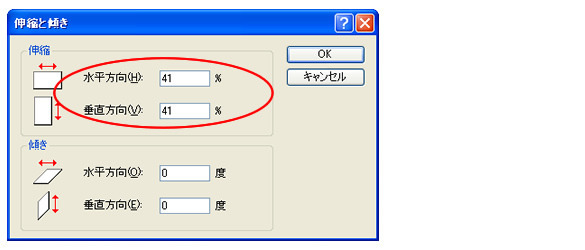
まず、編集したい画像をペイントで開き、「変形」から→「伸縮と傾き」をクリック。
「伸縮と傾き」ダイアログボックスが表示されます。
水平方向、垂直方向、どちらも100%となっていると思います。
今回こちらに入力する値は下記のように計算して出します。

縮小したい数字を入れて、「OK」ボタンを押して下さい。
今回は41%と入力します。
水平方向と垂直方向には必ず同じ値を入れて下さい。
違う値が入ると縦横比の関係で画像にゆがみが生じます。

画像が縮小されたら、「ファイル」より「名前を付けて保存」をクリック。
任意の名前を付けて画像を保存します。これで完了です。

ペイントの使用方法は様々です。
ネット上には色んな使用方法が紹介されています。
ご自分に合った使い方を調べてみるのも良いかもしれませんね。
コムログクラウド マニュアル「画像の容量を最低限に抑えましょう」でも、
ペイントの使用方法について触れていますのでご参考にされて下さい。
※ペイントは他社のソフトになる為、使用方法は弊社のサポート対象外となっております。
恐れ入りますが、本やネットなどをご活用いただけましたら幸いです。