色の三属性を体感しよう!!
なぜか、色んなショップで店員さんと間違われる・・・スタッフの古賀です。
今月は、キャナルシティ博多に併設してある福岡ワシントンホテルで間違われました。
そのホテル内の雑貨屋さんで、たまたま動物のぬいぐるみを見ていました。
あまりのクオリティの高さに感心して見ていると、背後から声が・・・
「すいません!ウサギのぬいぐるみ、ありますゥ?」
キャリアウーマン風の女性がそこに立っていました。
まさか、私に言ってるとは思わないので、キョトンとしていると
「すいません! ウサギのぬいぐるみ。。」
「ウ ・ サ ・ ギ」と、かぶせるように連発で尋ねられてしまい。。。
「あ。。。スイマセン。私、お店のスタッフじゃないので分からないです。」と答えました。
※出来れば、答える前に気づいて欲しい・・・
後から来たお連れ様と思われる集団からも謝られました。;;
「スイマセーン;;」と集団でレジの方へ消えて行きました。
私の背中に「ショップスタッフ」と書いてあるでしょうか。。。。。毎度、毎度、不思議です。

今回ご紹介したいサイトは、
色の三属性を利用して直感的に配色を作れるサイト「
color hailpixel 」です。
(※スマホでは色が出ない場合がありますのでPCでのアクセスをおすすめします。)
今、なんか難しそうと思った方、大丈夫です。三属性が何か学ばなくても楽しめます!!
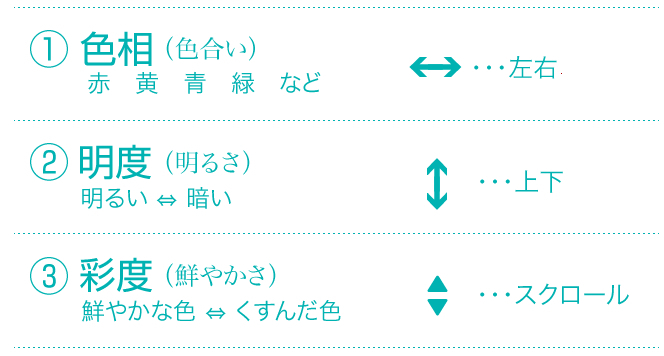
気持ちの余裕がある方は、下の1~3を読んでからサイトにアクセスしてみて下さい。

では、さっそくやってみましょう! (
color hailpixel )
上記サイトにアクセスします。
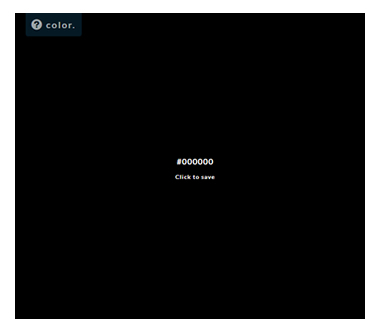
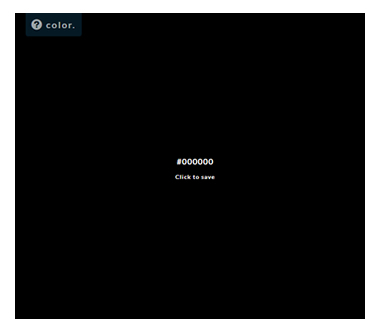
初期画面では、真っ黒で 「・・・なんだろ、これ?」となりますが、
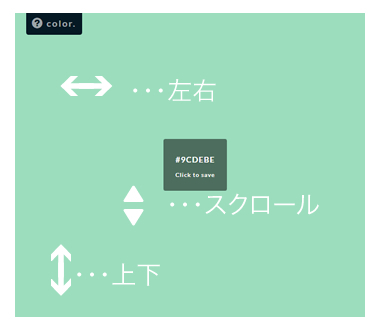
画面上でマウスを動かすと色が変わります!!
 | 
アクセスした時の初期画面は、ご覧のとおり真っ黒です!
|

| 
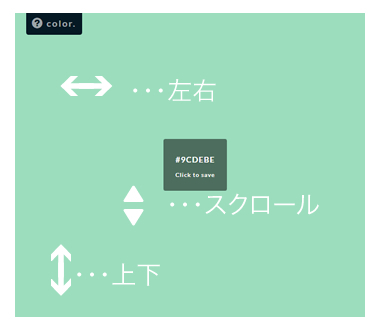
画面上でマウスを動かしてください!
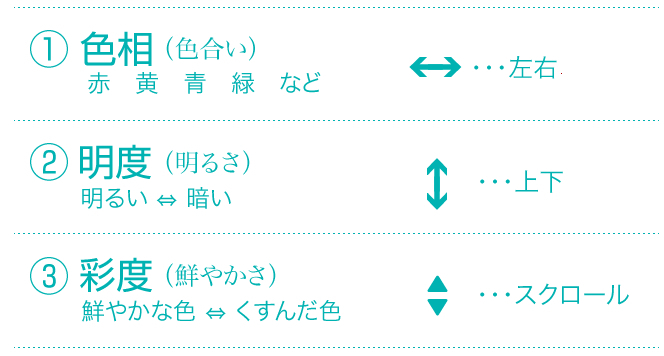
(縦、横、スクロール)
あら、不思議!
動的にたくさんの色が現れます!
これだけでも、色んな色が見られてすごく楽しいです!
|
 | 
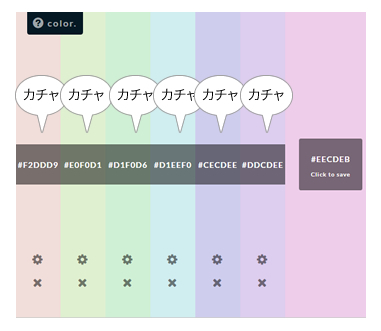
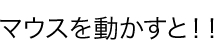
好きな色でクリックしてみましょう!
画面上で色を留め置くことが出来ます!
左は6回クリックした図です。
(ウインドウ幅に入るだけクリックは何回でも可能ですよ!)
クリックする場所は自由です!
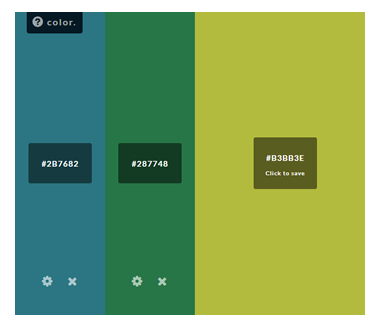
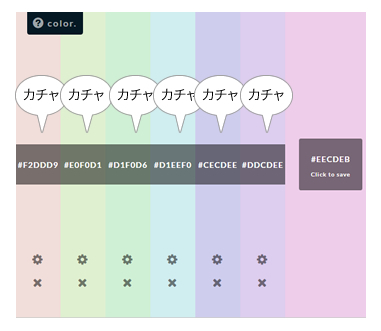
調和を求めたい場合は、
同じ高さで横移動しながらクリックしてみて下さい!
同じ明るさの色が選択され、トーンが揃うことで簡単に美しい配色が現れます!
|
 | 
選び間違った時は、下に出てくる「×」印で削除することが可能です。
「歯車」印を押すと詳細設定が出来ます。
|
紙面上のデザインだけでなく、様々なコーディネートのヒントになると思います。
色の勉強をすると、必ず最初に出てくる「色の三属性」
抜群の操作性で、体感できるなんて、とてもありがたいサイトです!!

ウサギのぬいぐるみは、見つかったかなぁ。。。